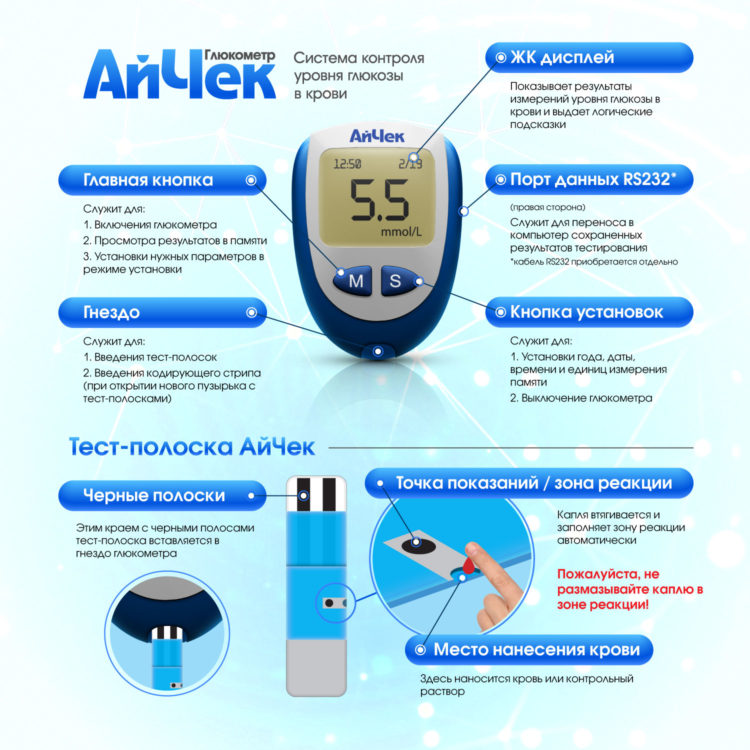
Глюкометр ай чек
Содержание:
Контроль над диабетом с помощью глюкометра
Среди отзывов на качество прибора и нюансов его использования пользователи отмечают некоторые расхождения с результатами, полученными в условиях медицинской биолаборатории. Главный «плюс» импортного глюкометра заключается в том, что Министерство здравоохранения РФ получило официальный патент на бесплатную выдачу тест-полосок и некоторым категориям больных сахарным диабетом, приборов. Помощь оказывается в рамках государственной поддержки инвалидов.
Расходный материал должен храниться в сухом помещении, с влажностью воздуха не выше 85%. Соблюдать температурный режим: от 4 до 32 градусов. Следует избегать прямого попадания солнечных лучей на медицинские принадлежности. При помощи контактного шнура результаты измерений можно переносить на ПК.
Вариантов ведения электронного «дневника диабетика» много. Самый простой из них содержит следующие записи (пример):
| Дата/время | 01.02. | 03.02. | 05.02. | 07.02. | 09.02. | Примечание |
| 7.00 | 7,1 | 7,6 | 8,3 | 8,0 | 10,2 | Ощущения сухости во рту – 09.02. |
| 12.00 | 10,2 | 8,5 | 9,0 | 7,4 | 7,7 | На завтрак съедено 8 ХЕ – 01.02. |
| 16.00 | 6,3 | 7,8 | 6,9 | 11,1 | 6,8 | В обед съедено 3 кусочка хлеба – 07.02. |
| 19.00 | 7,9 | 7,4 | 7,6 | 6,7 | 7,5 | |
| 22.00 | 8,5 | 12,0 | 5,0 | 7,2 | 8,2 | На ужин съедено больше фруктов – 03.02. |
Сахар крови измеряется в ммоль/л. Таблицей, при необходимости, можно поделиться с врачом-эндокринологом и проконсультироваться относительно вопросов, волнующих больного. Специалист, изучив данный материал, может рекомендовать больному увеличить дозировку пролонгированного инсулина на 2 единицы и точнее рассчитывать ХЕ (хлебные единицы) для адекватной инъекции «под еду».
В течение суток соотношение гормона к углеводной пище меняется:
- Утром – 2,0 ед. инсулина на 1 ХЕ.
- Днем – 1,5.
- Вечером – 1,0.
Процедура использования прибора складывается из двух основных этапов: подготовительного и проведение непосредственного анализа.
Глюкометр айчек обладает самым широким диапазоном значений сахара крови: от 1,7 до 41,7 ммоль/л
Первый этап. Руки тщательно моют с мылом. Возможно, понадобится выполнение упражнений для пальцев, с целью улучшения кровообращения в верхних конечностях организма. На приборе при помощи кнопки «S» устанавливают соответствующий код, если тест-полоска из новой партии. Ланцет заправляют иглой.
Второй этап. Протертый спиртом палец колют ланцетом и извлекают небольшую порцию биоматериала. Прикасаются каплей крови к индикаторной зоне на полоске. Ожидают результат.
Самостоятельно контролировать уровень сахара крови при помощи глюкометра – это основная задача диабетика. Больному необходимо избегать ранних осложнений, резких скачков глюкозы, в виде гипо- и гипергликемии, а также поздних перспектив (почечной нефропатии, гангрены, потери зрения, инсульта).
Options
These options are default:
{
// 'checkbox' or 'radio' to style only checkboxes or radio buttons, both by default
handle: '',
// base class added to customized checkboxes
checkboxClass: 'icheckbox',
// base class added to customized radio buttons
radioClass: 'iradio',
// class added on checked state (input.checked = true)
checkedClass: 'checked',
// if not empty, used instead of 'checkedClass' option (input type specific)
checkedCheckboxClass: '',
checkedRadioClass: '',
// if not empty, added as class name on unchecked state (input.checked = false)
uncheckedClass: '',
// if not empty, used instead of 'uncheckedClass' option (input type specific)
uncheckedCheckboxClass: '',
uncheckedRadioClass: '',
// class added on disabled state (input.disabled = true)
disabledClass: 'disabled',
// if not empty, used instead of 'disabledClass' option (input type specific)
disabledCheckboxClass: '',
disabledRadioClass: '',
// if not empty, added as class name on enabled state (input.disabled = false)
enabledClass: '',
// if not empty, used instead of 'enabledClass' option (input type specific)
enabledCheckboxClass: '',
enabledRadioClass: '',
// class added on indeterminate state (input.indeterminate = true)
indeterminateClass: 'indeterminate',
// if not empty, used instead of 'indeterminateClass' option (input type specific)
indeterminateCheckboxClass: '',
indeterminateRadioClass: '',
// if not empty, added as class name on determinate state (input.indeterminate = false)
determinateClass: '',
// if not empty, used instead of 'determinateClass' option (input type specific)
determinateCheckboxClass: '',
determinateRadioClass: '',
// class added on hover state (pointer is moved onto input)
hoverClass: 'hover',
// class added on focus state (input has gained focus)
focusClass: 'focus',
// class added on active state (mouse button is pressed on input)
activeClass: 'active',
// adds hoverClass to customized input on label hover and labelHoverClass to label on input hover
labelHover: true,
// class added to label if labelHover set to true
labelHoverClass: 'hover',
// increase clickable area by given % (negative number to decrease)
increaseArea: '',
// true to set 'pointer' CSS cursor over enabled inputs and 'default' over disabled
cursor: false,
// set true to inherit original input's class name
inheritClass: false,
// if set to true, input's id is prefixed with 'iCheck-' and attached
inheritID: false,
// set true to activate ARIA support
aria: false,
// add HTML code or text inside customized input
insert: ''
}
There’s no need to copy and paste all of them, you can just mention the ones you need:
$('input').iCheck({
labelHover: false,
cursor: true
});
You can choose any class names and style them as you want.
Инструкция по применению
Чтобы получить точный результат, необходимо правильно пользоваться приспособлением. Устройство обладает всем необходимым для начала работы сразу после приобретения. В дальнейшем самостоятельно потребуется приобретать расходные материалы. Каждый раз, когда человек хочет провести анализ и выяснить, какой показатель глюкозы у него сейчас в крови, ему потребуется выполнять следующие действия:
- Тщательно помыть руки или воспользоваться обеззараживающими средствами.
- Принести в одно место глюкометр и тест полоски, а также ланцеты и ручку для прокола.
- Поместить полоску в глюкометр и надеть ланцет на ручку. Вставлять все детали нужно с большой аккуратностью.
- Осуществить прокол пальца, после этого поместить каплю крови на полоску.
- Ожидать результата.

После того как кровь попадет на полоску, устройство начнет работу. Проходит не больше 9 секунд, после которых результат готов. Процедура прокола при помощи специальной ручки абсолютно безболезненна. Ее можно совершать каждый день, если есть потребность в ежедневном мониторинге состояния глюкозы в крови.
Если возникли трудности с пониманием того, как правильно пользоваться глюкометром, можно попросить врача объяснить, каким образом проводить анализ при помощи данного приспособления. Также можно попытаться понять секреты использования, посмотрев обучающие видео.
Как подключить к компьютеру
Если человек хочет провести синхронизацию глюкометра с компьютером, то потребуется выполнить несколько простых действий. Потребуется вставить в порт для связи с компьютером специальный кабель, который имеет выход USB. После того как приспособление будет подключено к компьютеру, автоматически установится программное обеспечение.
После установки необходимого обеспечения останется выбрать нужное действие. При помощи подключения к ПК можно перемещать сохраненную информацию и проводить синхронизацию.
Changelog
January 23, 2014 (v2.0 release candidate)
- Three ways to set an options: global object (), data attributes (
- Huge performance boost (takes less than 1s to customize 1000 inputs)
- Minimized number of function calls (some slow jQuery functions are replaced with a faster vanilla alternatives without using any dependencies)
- AMD module definition support (both for jQuery and Zepto)
- Unblocked native events — iCheck 2.x doesn’t stop your newly or past binded events from being processed
- Pointer events support — full support for phones and tablets that use Windows OS (such as Lumia, HP tablets, desktops with a touch screen, etc)
- WebOS and Firefox OS support
- New methods: to get all the options were used for customization (also stores a current states values — , and ), to get a wrapper div (that’s used for customization)
- Better handling of the state
- Ability to set callbacks in three ways: global object, direct JavaScript object or using bind method ()
- Ability to switch off some of the callbacks when you don’t need them (global or per input)
- Inline styles dropped — iCheck won’t add any inline styles to the elements until it’s highly needed ( or option)
- Fast click support — removes a 300ms click delay on mobile devices without any dependencies (iCheck compatible with the plugin), see the option
- Ability to ignore customization for the selected inputs using option (if set to )
- Optimized event bindings — iCheck binds only a few global events for the all inputs (doesn’t increase on elements addition), instead of a couple for the each customized element
- Doesn’t store tons of arbitrary data (event in jQuery or Zepto cache), defines customized elements by specific classnames
- Extra tag is dropped (less DOM modifications), iCheck wraps each input with a single and doesn’t use any extra markup for the any option
- Optimized reflows and repaints on init and state changes
- Better options handling — iCheck will never run a single line of JS to process an options that are off or empty
- Ability to auto customize the ajax loaded inputs without using any extra code ( option, on by default)
- Auto inits on domready using the specified selector ( option) — searches for by default. Classnames can be changed using the object
- Memory usage optimization — uses only a few amount of memory (works well on low-memory devices)
- Betters callbacks architecture — these are fired only after changes are applied to the input
- Ability to set a mirror classes between the inputs and assigned labels using the , , , , and options ( option should be set to to make this happen)
- Fixes some issues of the mobile devices
- Fixes the issues of the wrapper labels, that loose a click ability in some browsers (if no attribute is set)
- Some other options and improvements
- Various bug fixes
Note: extended docs and usage examples will be available later.
December 18, 2013
- Added ARIA attributes support (for VoiceOver and others) @myfreeweb
- Added Amazon Kindle support @skinofstars
- Fixed clickable links inside labels @LeGaS
- Fixed lines separation between labels and inputs
- Merged two versions of the plugin (jQuery and Zepto) into one
- Fixed demo links
- Fixed callbacks @PepijnSenders
Methods
These methods can be used to make changes programmatically (any selectors can be used):
// change input's state to 'checked'
$('input').iCheck('check');
// remove 'checked' state
$('input').iCheck('uncheck');
// toggle 'checked' state
$('input').iCheck('toggle');
// change input's state to 'disabled'
$('input').iCheck('disable');
// remove 'disabled' state
$('input').iCheck('enable');
// change input's state to 'indeterminate'
$('input').iCheck('indeterminate');
// remove 'indeterminate' state
$('input').iCheck('determinate');
// apply input changes, which were done outside the plugin
$('input').iCheck('update');
// remove all traces of iCheck
$('input').iCheck('destroy');
You may also specify some function, that will be executed on each method call:
$('input').iCheck('check', function(){
alert('Well done, Sir');
});
Feel free to fork and submit pull-request or submit an issue if you find something not working.
Технические характеристики
В качестве рабочих характеристик необходимо выделить:
- Выведение результата анализа – через 9 секунд;
- Количество необходимой крови для достоверного результата – 1,2 мкл.;
- Широкий диапазон значений сахара (от 1, 7 до 41, 7 ммоль/л);
- Метод измерения – электрохимический;
- Большой объем памяти (практически на 190 процедур);
- Следует учитывать,что калибровка – по цельной крови;
- Кодирование происходит за счет работы чипов, которые входят в состав новых упаковок тест-полосок;
- Работает от батареи;
- Вес устройства составляет 50 грамм.
В качестве комплектующих аппарата Ай Чек предусмотрен:
- Прибор для измерения глюкозы в крови;
- Приспособление для прокола кожи;
- Тестовые полоски (25 штук);
- Ланцеты (25 штук);
- Инструкция по применению;
- Батарея, инструкция по применению, чехол.
В случае использования всех тестовых полосок, их можно приобрести в любой аптеке по приемлемой цене.
Внимание!
Срок хранения тест-полосок не более 18 месяцев с момента производства. При уже открытой пачке ее нужно использовать в течение 3 месяцев.
. Хранить расходные материалы необходимо в защищенном от света месте при температуре не выше 30 градусов и влажности до 85%
Использование просроченных тестовых полосок влечет за собой заниженные результаты теста, а значит неточность в анализе и возможные осложнения у больного сахарным диабетом.
Хранить расходные материалы необходимо в защищенном от света месте при температуре не выше 30 градусов и влажности до 85%. Использование просроченных тестовых полосок влечет за собой заниженные результаты теста, а значит неточность в анализе и возможные осложнения у больного сахарным диабетом.
Преимущества устройства
Среди преимуществ данного глюкометра можно выделить:
- эргономичность и отличный дизайн,
- бессрочная гарантия,
- большой дисплей и понятное управление,
- память, которая вмещает в себе более 100 измерений,
- возможность подключения к компьютеру.
С подробным описанием глюкометра можно ознакомиться при приобретении. Приспособление обладает крайне простым внешним видом, но при этом оно сделано качественно. Его можно эксплуатировать длительное время. Первоначальный вид будет сохранен даже спустя годы.
Еще одним неоспоримым преимуществом является небольшой вес изделия. Вместе с батарейкой он составляет всего 50 грамм. Глюкометр можно легко брать с собой. Он не будет причинять неудобств даже при длительном путешествии. В комплекте идет удобный чехол, в котором можно разместить все необходимое.
Скины
Скин «Minimal»
-
- Checkbox 1
- Checkbox 2
- Disabled
- Disabled & checked
- Radio button 1
- Radio button 2
- Disabled
- Disabled & checked
Цветовые схемы
- Демо
-
-
Выберите цветовую схему из 10 возможных:
- Black — minimal.css
- Red — red.css
- Green — green.css
- Blue — blue.css
- Aero — aero.css
- Grey — grey.css
- Orange — orange.css
- Yellow — yellow.css
- Pink — pink.css
- Purple — purple.css
- Скопируйте папку /skins/minimal/ и файл /js/jquery.icheck.js в ваш проект.
-
Перед закрытием подключите файлы (замените маркеры your-path и color-scheme):
Пример использования цветовой схемы Red:
-
Добавьте чекбоксы или радио кнопки:
-
Добавьте JavaScript для запуска плагина iCheck:
Указываем, какую цветовую схему использовать (к примеру, Red):
- Всё.
-
Выберите цветовую схему из 10 возможных:
- Код
Скин «Square»
-
- Checkbox 1
- Checkbox 2
- Disabled
- Disabled & checked
- Radio button 1
- Radio button 2
- Disabled
- Disabled & checked
Цветовые схемы
- Демо
-
-
Выберите цветовую схему из 10 возможных:
- Black — square.css
- Red — red.css
- Green — green.css
- Blue — blue.css
- Aero — aero.css
- Grey — grey.css
- Orange — orange.css
- Yellow — yellow.css
- Pink — pink.css
- Purple — purple.css
- Скопируйте папку /skins/square/ и файл /js/jquery.icheck.js в ваш проект.
-
Перед закрытием подключите файлы (замените маркеры your-path и color-scheme):
Пример использования цветовой схемы Red:
-
Добавьте чекбоксы или радио кнопки:
-
Добавьте JavaScript для запуска плагина iCheck:
Указываем, какую цветовую схему использовать (к примеру, Red):
- Всё.
-
Выберите цветовую схему из 10 возможных:
- Код
Скин «Flat»
-
- Checkbox 1
- Checkbox 2
- Disabled
- Disabled & checked
- Radio button 1
- Radio button 2
- Disabled
- Disabled & checked
Цветовые схемы
-
Normal
-
Checked
-
Disabled
-
Disabled & checked
- Демо
-
-
Выберите цветовую схему из 10 возможных:
- Black — square.css
- Red — red.css
- Green — green.css
- Blue — blue.css
- Aero — aero.css
- Grey — grey.css
- Orange — orange.css
- Yellow — yellow.css
- Pink — pink.css
- Purple — purple.css
- Скопируйте папку /skins/flat/ и файл /js/jquery.icheck.js в ваш проект.
-
Перед закрытием подключите файлы (замените маркеры your-path и color-scheme):
Пример использования цветовой схемы Red:
-
Добавьте чекбоксы или радио кнопки:
-
Добавьте JavaScript для запуска плагина iCheck:
Указываем, какую цветовую схему использовать (к примеру, Red):
- Всё.
-
Выберите цветовую схему из 10 возможных:
- Код
Скин «Line»
-
- Checkbox 1
- Checkbox 2
- Disabled
- Disabled & checked
- Radio button 1
- Radio button 2
- Disabled
- Disabled & checked
Цветовые схемы
Демо
-
Выберите цветовую схему из 10 возможных:
- Black — line.css
- Red — red.css
- Green — green.css
- Blue — blue.css
- Aero — aero.css
- Grey — grey.css
- Orange — orange.css
- Yellow — yellow.css
- Pink — pink.css
- Purple — purple.css
- Скопируйте папку /skins/line/ и файл /js/jquery.icheck.js в ваш проект.
-
Перед закрытием подключите файлы (замените маркеры your-path и color-scheme):
Пример использования цветовой схемы Red:
-
Добавьте чекбоксы или радио кнопки:
Checkbox 1 Checkbox 2 Radio button 1 Radio button 2
-
Добавьте JavaScript для запуска плагина iCheck:
Указываем, какую цветовую схему использовать (к примеру, Red):
- Всё.
Options
These options are default:
{
// 'checkbox' or 'radio' to style only checkboxes or radio buttons, both by default
handle: '',
// base class added to customized checkboxes
checkboxClass: 'icheckbox',
// base class added to customized radio buttons
radioClass: 'iradio',
// class added on checked state (input.checked = true)
checkedClass: 'checked',
// if not empty, used instead of 'checkedClass' option (input type specific)
checkedCheckboxClass: '',
checkedRadioClass: '',
// if not empty, added as class name on unchecked state (input.checked = false)
uncheckedClass: '',
// if not empty, used instead of 'uncheckedClass' option (input type specific)
uncheckedCheckboxClass: '',
uncheckedRadioClass: '',
// class added on disabled state (input.disabled = true)
disabledClass: 'disabled',
// if not empty, used instead of 'disabledClass' option (input type specific)
disabledCheckboxClass: '',
disabledRadioClass: '',
// if not empty, added as class name on enabled state (input.disabled = false)
enabledClass: '',
// if not empty, used instead of 'enabledClass' option (input type specific)
enabledCheckboxClass: '',
enabledRadioClass: '',
// class added on indeterminate state (input.indeterminate = true)
indeterminateClass: 'indeterminate',
// if not empty, used instead of 'indeterminateClass' option (input type specific)
indeterminateCheckboxClass: '',
indeterminateRadioClass: '',
// if not empty, added as class name on determinate state (input.indeterminate = false)
determinateClass: '',
// if not empty, used instead of 'determinateClass' option (input type specific)
determinateCheckboxClass: '',
determinateRadioClass: '',
// class added on hover state (pointer is moved onto input)
hoverClass: 'hover',
// class added on focus state (input has gained focus)
focusClass: 'focus',
// class added on active state (mouse button is pressed on input)
activeClass: 'active',
// adds hoverClass to customized input on label hover and labelHoverClass to label on input hover
labelHover: true,
// class added to label if labelHover set to true
labelHoverClass: 'hover',
// increase clickable area by given % (negative number to decrease)
increaseArea: '',
// true to set 'pointer' CSS cursor over enabled inputs and 'default' over disabled
cursor: false,
// set true to inherit original input's class name
inheritClass: false,
// if set to true, input's id is prefixed with 'iCheck-' and attached
inheritID: false,
// set true to activate ARIA support
aria: false,
// add HTML code or text inside customized input
insert: ''
}
There’s no need to copy and paste all of them, you can just mention the ones you need:
$('input').iCheck({
labelHover: false,
cursor: true
});
You can choose any class names and style them as you want.
Особенности и принцип работы
 Глюкометр Ай чек (Icheck) – это универсальное портативное устройство, которое используется для уточнения концентрации сахара в крови. Можно использовать в домашних условиях. Пользуется популярностью у различных категорий граждан (особенно среди пенсионеров, в детском возрасте).
Глюкометр Ай чек (Icheck) – это универсальное портативное устройство, которое используется для уточнения концентрации сахара в крови. Можно использовать в домашних условиях. Пользуется популярностью у различных категорий граждан (особенно среди пенсионеров, в детском возрасте).
В качестве особенности аппарата можно выделить новейшую биосенсорную технологию. Процесс окисления сахара, который содержится в крови, происходит под влиянием глюкоз-оксидазы (находится в ферменте аппарата). Далее возникает сила тока, которая позволяет определить количество сахара и указать ее значение на дисплее в числовом выражении (моль/л).
Каждая упаковка содержит определенный набор тест-полосок, на которых расположен чип, который передает информацию с расходников на аппарат при помощи кодировки. В случае неверной установки, контакты на полосках не запускают процесс диагностики.
Тест-полоски покрыты определенным защитным слоем (позволяет получить максимально точный результат без точного касания). Контрольное поле на полосках после нанесения на них крови меняют свой цвет (соответственно, процедура прошла успешно).
Данный аппарат появился в стране недавно, но считается одним из наиболее популярных в данном сегменте фармацевтического рынка. Прибор рекомендуется врачами, а посредством государственной поддержки граждан, больных диабетом, тест-полоски в определенном количестве выдаются пациентам бесплатно. Кроме того, в случае выявления гестационного сахарного диабета, после проведенного глюкозотолерантного теста, имеется программа бесплатного получения аппарата для контроля за уровнем глюкозы (до родоразрешения).

Цена прибора не высокая, варьируется и зависит от политики аптеки (примерно от 1000 до 1500 рублей). Стоимость тестовых полосок не превышает 600 рублей за упаковку.
Options
These options are default:
{ handle'', checkboxClass'icheckbox', radioClass'iradio', checkedClass'checked', checkedCheckboxClass'', checkedRadioClass'', uncheckedClass'', uncheckedCheckboxClass'', uncheckedRadioClass'', disabledClass'disabled', disabledCheckboxClass'', disabledRadioClass'', enabledClass'', enabledCheckboxClass'', enabledRadioClass'', indeterminateClass'indeterminate', indeterminateCheckboxClass'', indeterminateRadioClass'', determinateClass'', determinateCheckboxClass'', determinateRadioClass'', hoverClass'hover', focusClass'focus', activeClass'active', labelHovertrue, labelHoverClass'hover', increaseArea'', cursorfalse, inheritClassfalse, inheritIDfalse, ariafalse, insert''}
There’s no need to copy and paste all of them, you can just mention the ones you need:
$('input').iCheck({ labelHoverfalse, cursortrue});
You can choose any class names and style them as you want.
Полная комплектация устройства и важные подробности о расходном материале
Преимущества модели – в его низкой стоимости, по сравнению с другим аналогичным товаром заграничных фирм, и бессрочной гарантии эксплуатации. Цена прибора в свободной розничной торговле: 1200 р, тест-полосок – 750 р. за 50 штук.
В комплект входят:
- глюкометр;
- ланцет;
- зарядное устройство (батарея);
- чехол;
- инструкция (на русском языке).
Иголки к ланцету, тест полоски и кодовый чип, необходимый для активации каждой новой партии индикаторов, являются расходным материалом. В новой комплектации их вложено по 25 штук. В ручке-ланцете имеются деления, регулирующие силу удара иголки по коже на кончике среднего пальца. Устанавливают необходимое значение опытным путем. Обычно для взрослого человека эта цифра равна 7.
Тест-полоски в целях безопасного сохранения от воздействия воздуха располагаются в специальной пластиковой тумбе
Важно следить за сроком годности тест-полосок. Выпускают их для использования в течение 18 месяцев. Начатую упаковку необходимо задействовать до 90 дней со дня вскрытия
Если партия полосок состоит из 50 штук, то примерно измерение 1 раз в 2 суток – это минимальное количество выполненных анализов для больного сахарным диабетом. Просроченный тестовый материал искажает результат измерений
Начатую упаковку необходимо задействовать до 90 дней со дня вскрытия. Если партия полосок состоит из 50 штук, то примерно измерение 1 раз в 2 суток – это минимальное количество выполненных анализов для больного сахарным диабетом. Просроченный тестовый материал искажает результат измерений.
Как правило, исследование крови выполняют несколько раз в день: натощак, через 2 часа после еды и на ночь. Тощаковый сахар, в норме, не выше 6,0–6,2 ммоль/л. Его значение указывает на правильную компенсацию глюкозы в ночное время суток при помощи инъекций пролонгированного инсулина или сахароснижающих таблетированных препаратов.
В течение дня показатели не должны превышать 7,0–8,0 ммоль/л. Регулируется дневная глюкометрия:
- инсулином короткого действия;
- диетическими требованиями к употребляемой углеводной пище;
- физическими нагрузками.
Промеры перед сном должны гарантировать диабетику стабильно-нормальный сахар крови.
У возрастного диабетика с большим стажем заболевания, более 10–15 лет, индивидуальные значения глюкометрии могут быть выше нормальных показателей. Молодому больному, с любым сроком патологии обменных процессов в организме, необходимо стремиться к идеальным цифрам.
Каждая новая партия индикаторов закодирована. Чип-код необходимо утилизировать только после того, как используется вся партия тест-полосок. Замечено, если использовать другой кодовый определитель для них, то результаты будут значительно искажены.
Comparison
iCheck is created to avoid routine of reinventing the wheel when working with checkboxes and radio buttons. It provides an expected identical result for the huge number of browsers, devices and their versions. Callbacks and methods can be used to easily handle and make changes at customized inputs.
- inputs are keyboard inaccessible, since or used to hide them
- poor browser support
- multiple bugs on mobile devices
- tricky, harder to maintain CSS code
- JavaScript is still needed to fix specific issues
While CSS3 method is quite limited solution, iCheck is made to be an everyday replacement covering most of the tasks.